事件循环(Event Loop)
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列未尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。 根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
任务队列
事件循环是通过 任务队列(task queue) 的机制来进行协调的。一个事件循环中,可以有一个或者多个任务队列,一个任务队列便是一系列有序任务 task 的集合,每个任务都有一个任务源 task source,源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。
JavaScript 单线程中的任务分为 同步任务 和 异步任务。同步任务会在 调用栈 中按照顺序排队等待主线程执行,异步任务则会在异步有了结果后将注册的回调函数添加到 任务队列(消息队列) 中等待主线程空闲(即栈内被清空)的时候读取到栈中等待主线程执行。
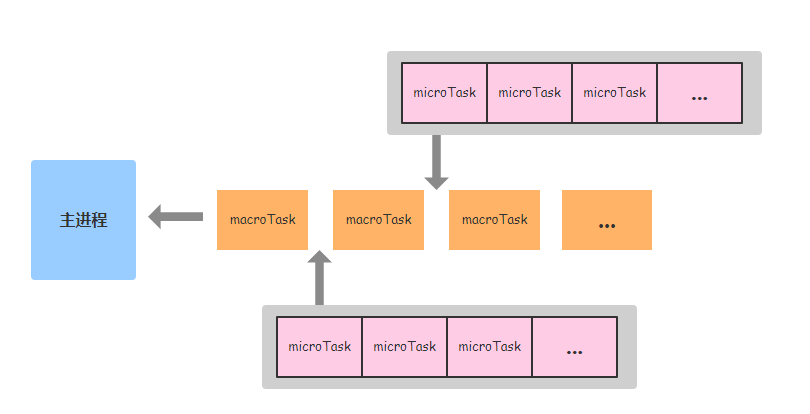
异步任务队列可分为 task(macrotask) 宏任务队列和 microtask(job) 微任务队列两类,不同的 API 注册的异步任务会依次进入自身对应的队列中,然后等待 Event Loop 将它们依次压入执行栈中执行,宏任务队列可以有多个,微任务队列只有一个。
- 宏任务主要包含:
script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel、setImmediate(Node.js 环境)、requestAnimationFrame - 微任务主要包含:
Promise的方法及其派生、MutationObserver(浏览器)、Object.observe(已废弃)查阅
浏览器中的事件循环
流程
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
- 在此次
tick中选择最先进入队列的任务(oldest task),如果有则执行(一个),如果执行中有异步任务就放至各自的队列中 - 检查是否存在
Microtasks,如果存在则不停地执行,直至清空Microtasks Queue UI更新渲染Update the UI rendering(GUI线程,帧开始)- 取出下一个宏任务
task,主线程重复执行上述步骤(回到 JS 线程)

相关点
await
await 将直接使用 Promise.resolve() 相同语义查阅,即:
async function async1() {
await async2();
console.log('async1 end');
}
//等价于
function async1() {
Promise.resolve(async2()).then(() => {
console.log('async1 end');
});
}
//等价于
function async1() {
new Promise((resolve) => {
resolve(async2());
}).then(() => {
console.log('async1 end');
});
}update rendering(更新渲染)
update rendering(更新渲染)发生在本轮事件循环的 microtask 队列被执行完之后(下轮事件循环执行之前),也就是说执行任务的耗时会影响视图渲染的时机。通常浏览器以每秒 60 帧(60fps)的速率刷新页面,这个帧率最适合人眼交互,大概 16.7ms 渲染一帧,所以如果要让用户觉得顺畅,单个 macrotask 及它相关的所有 microtask 最好能在 16.7ms 内完成。
function demo() {
const now = Date.now();
document.body.style.backgroundColor = 'red';
while (Date.now() - now <= 2000) {}
document.body.style.backgroundColor = 'blue';
}
demo();
//2s 后变成蓝色也不是每轮事件循环都会执行 update rendering,浏览器有自己的优化策略,可能把几次的视图更新累积到一起重绘。重绘之前会通知 requestAnimationFrame 执行回调函数,即requestAnimationFrame 的执行时机是在一次或多次事件循环的 UI render 阶段。查阅 1,查阅 2
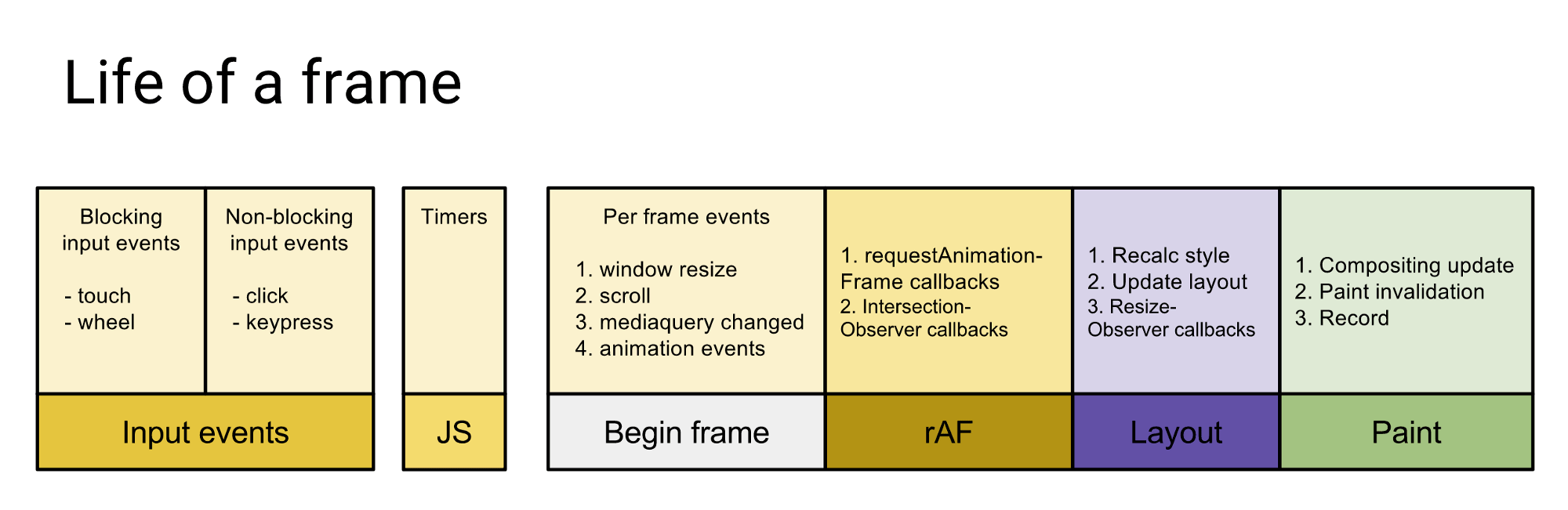
life of a frame
浏览器页面是一帧一帧绘制出来的,每一帧(Frame)都需要完成哪些工作?
- Input event:处理用户的交互,如点击、触碰、滚动等事件
- JS:
JS解析执行(可能有多个事件循环) - Begin frame:帧开始,
更新渲染开始。窗口尺寸变更(resize执行),页面滚动(scroll执行)等的处理 - rAf:
requestAnimationFrame - Layout:布局
- Paint: 绘制

上面六个步骤完成后没超过 16 ms,说明时间有富余,此时就会执行 IntersectionObserver 和 requestIdleCallback 里注册的任务。
requestAnimationFrame & requestIdleCallback
requestAnimationFrame: 告诉浏览器在下次重绘之前执行传入的回调函数(通常是用于操纵dom,更新动画的函数);由于是每帧执行一次,那结果就是每秒的执行次数与浏览器屏幕刷新次数一样,通常是每秒 60 次。requestIdleCallback: 会在浏览器空闲时间执行回调,也就是允许开发人员在主事件循环中执行低优先级任务,而不影响一些延迟关键事件。如果有多个回调,会按照先进先出原则执行;但是当传入了timeout,为了避免超时,有可能会打乱这个顺序;由于它发生在一帧的最后,此时页面布局已经完成,所以不建议在requestIdleCallback里再操作DOM,这样会导致页面再次重绘。
Promise不建议在这里面进行,因为Promise的回调属性Event loop中优先级较高的一种微任务,会在requestIdleCallback结束时立即执行,不管此时是否还有富余的时间,这样有很大可能会让一帧超过 16 ms。
例子:
// 一个sleep函数,模拟阻塞
function sleep(d) {
for (var t = Date.now(); Date.now() - t <= d;);
}
let count = 0;
function callself(){
console.log(++count, 'frame')
sleep(16)
if(count<20){
window.requestAnimationFrame(callself);
}
}
// 当count<20时候,就一直使用raf占满16ms,这样模拟一帧中无空闲时间
window.requestAnimationFrame(callself);
function cb1({didTimeout}){
console.log('idle cb1', didTimeout)
}
function cb2({didTimeout}){
console.log('idle cb2', didTimeout)
}
function cb3({didTimeout}){
console.log('idle cb3', didTimeout)
}
// 注册三个rIC回调,正常是按照先进先出原则执行这三个回调,当设置的有timeout,该回调会被提前
window.requestIdleCallback(cb1)
window.requestIdleCallback(cb2)
window.requestIdleCallback(cb3, {
timeout: 30
})浏览器举例
通过例子加深对浏览器事件循环执行顺序的理解:
eg1:
Promise.resolve().then(function promise1() {
console.log('promise1');
});
setTimeout(function setTimeout1() {
console.log('setTimeout1');
Promise.resolve().then(function promise2() {
console.log('promise2');
});
}, 0);
setTimeout(function setTimeout2() {
console.log('setTimeout2');
}, 0);eg2:
解析查阅
new Promise((resolve) => {
resolve(1);
Promise.resolve().then(() => console.log(2));
console.log(4);
}).then((t) => console.log(t));
console.log(3);eg3:
new Promise((resolve) => {
resolve(1);
Promise.resolve({
then: function (resolve, reject) {
console.log(2);
resolve(3);
},
}).then((t) => console.log(t));
console.log(4);
}).then((t) => console.log(t));
console.log(5);eg4:
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function () {
console.log('setTimeout');
}, 0);
async1();
new Promise(function (resolve) {
console.log('promise1');
resolve();
})
.then(function () {
console.log('promise2');
})
.then(function () {
console.log('promise3');
});
console.log('script end');eg5:
console.log('start');
var intervalA = setInterval(() => {
console.log('intervalA');
}, 0);
setTimeout(() => {
console.log('timeout');
clearInterval(intervalA);
}, 0);
var intervalB = setInterval(() => {
console.log('intervalB');
}, 0);
var intervalC = setInterval(() => {
console.log('intervalC');
}, 0);
new Promise((resolve, reject) => {
console.log('promise');
for (var i = 0; i < 10000; ++i) {
i === 9999 && resolve();
}
console.log('promise after for-loop');
})
.then(() => {
console.log('promise1');
})
.then(() => {
console.log('promise2');
clearInterval(intervalB);
});
new Promise((resolve, reject) => {
setTimeout(() => {
console.log('promise in timeout');
resolve();
});
console.log('promise after timeout');
})
.then(() => {
console.log('promise4');
})
.then(() => {
console.log('promise5');
clearInterval(intervalC);
});
Promise.resolve().then(() => {
console.log('promise3');
});
console.log('end');eg6:
解析查阅
<script>
console.log('start');
setTimeout(() => {
console.log('timeout1');
}, 0);
Promise.resolve().then(() => {
console.log('promise1');
});
</script>
<script>
setTimeout(() => {
console.log('timeout2');
}, 0);
requestAnimationFrame(() => {
console.log('requestAnimationFrame');
});
Promise.resolve().then(() => {
console.log('promise2');
});
console.log('end');
</script>
<!-- 输出:start promise1 end promise2 requestAnimationFrame timeout1 timeout2 -->NODE 中的事件循环(适用于 NODE 11 以下)
Node.js 采用 V8 作为 js 的解析引擎,而事件循环方面使用了自己设计的 libuv。Node.js 的事件循环核心对应 libuv 中的 uv_run 函数,整个事件循环迭代就是一个 while 无限循环。
libuv 是使用 C 语言实现的单线程非阻塞异步 I/O 解决方案,本质上它是对常见操作系统底层异步 I/O 操作的封装,并对外暴露功能一致的 API, 首要目的是尽可能的为 nodejs 在不同系统平台上提供统一的事件循环模型。
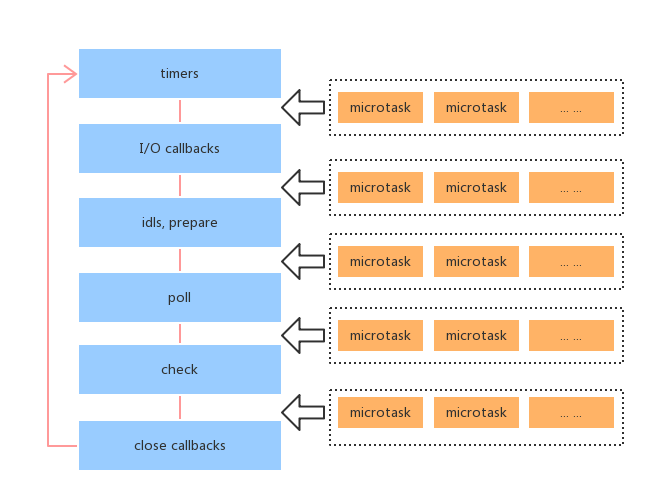
事件循环模型
┌───────────────────────┐
┌─>│ timers │ 执行到期的 `setTimeout` 和 `setInterval` 回调
│ └──────────┬────────────┘
│ ┌──────────┴────────────┐
│ │ I/O callbacks │ 执行到期的一些被延迟调用的 `I/O` 回调
│ └──────────┬────────────┘
│ ┌──────────┴────────────┐
│ │ idle, prepare │ 仅 `node` 内部使用
│ └──────────┬────────────┘ ┌───────────────┐
│ ┌──────────┴────────────┐ │ incoming: │
│ │ poll │<──connections─── │ 立即执行大部分 `I/O` 回调
│ └──────────┬────────────┘ │ data, etc. │
│ ┌──────────┴────────────┐ └───────────────┘
│ │ check │ 执行到期的 `setImmediate` 的回调
│ └──────────┬────────────┘
│ ┌──────────┴────────────┐
└──┤ close callbacks │ 执行注册 `close` 事件的回调,如 `socket` 等
└───────────────────────┘其中外部输入数据则从 poll 阶段开始。
event loop总是要经历以上阶段,由timer阶段开始,由close回调函数阶段结束。event loop的每个阶段都有一个任务队列。event loop到达某个阶段时,将执行该阶段的任务队列,该任务队列完成后执行nextTick队列,然后执行微任务队列。直到队列清空或执行的回调达到系统上限后,才会转入下一个阶段。- 当所有阶段被顺序执行一次后,称
event loop完成了一个tick。

poll
poll 是一个至关重要的阶段,会做两件事情:
- 计算当前轮询需要阻塞后续阶段(即维持)的时间:由后续 tick 各个阶段是否存在不为空的回调函数队列 和 最近的计时器时间节点 决定。若所有队列为空且不存在任何计时器,那么事件循环将 无限制地维持在 poll 阶段。其中
- 对于事件循环部分属性而言:
uv_stop()函数标记为停止时,不阻塞;- 不处于活动状态时且不存在活动的
request时,不阻塞; idle句柄队列不为空时,不阻塞;I/O callbacks回调队列不为空时,不阻塞;closing句柄不为空时,不阻塞;
- 对于计时器而言:
- 若不存在任何计时器(
setTimeout/setInterval),那么当前事件循环中的poll阶段将一直阻塞 - 若最近计时器时间节点<=开始时间,则表明在
计时器二叉最小堆中至少存在一个过期的计时器,那么当前poll阶段的超时时间将被设置为 0 即不阻塞。这是为了尽可能快的进入下一阶段,即尽可能快地结束当前事件循环。 - 若最近计时器时间节点>开始时间,
poll将根据此差值来阻塞当前阶段,阻塞是为了保持在该阶段从而尽可能快的处理异步 I/O 事件。
- 若不存在任何计时器(
- 对于事件循环部分属性而言:
- 处理
poll队列的事件回调(事件循环 tick 总有一种维持 poll 状态的倾向,为了尽可能快的处理随时可能到来异步I/O事件)
如果 poll 阶段进入 idle 状态并且存在 setImmediate,那么 poll 阶段将打破无限制的等待状态,并进入 check 阶段执行 setImmediate。
poll 阶段控制了计时器回调函数的执行时机:在没有满足 poll 阶段的结束条件时,就无法进入到下一个事件循环 tick 的 timer 阶段,就无法执行 timer queue 中到期计时器的回调函数。 因为 poll 阶段的超时时间在进入 poll 阶段之前计算,故当前 poll 阶段中回调函数队列中的计时器并不影响当前 poll 阶段的超时时间。
node 内置定时器
setTimeout(() => {
//一些代码;
}, timeout);nodejs 中所有计时器是通过一个双向链表实现关联。有且仅有两种计时器:setTimeout/setInterval 和 setImmediate。同浏览器一致,所有的计时器实现都不能保证在到达时间阈值后回调函数一定会被立即执行,它们只能保证在到达时间阈值后,尽快执行由计时器注册的回调函数。
所有计时器在 libuv 中是以计时器回调函数的执行时间节点(即 time + timeout,而不是计时器时间阈值(上述代码里的timeout))构成的二叉最小堆结构来存储。通过二叉最小堆的根节点来获取时间线上最近的 timer 对应的回调函数的句柄,再通过该句柄对应的 timeout 值获取最近的计时器的执行时间节点。
时间阈值 timeout 的取值范围是 1 ~ 231-1 ms,且为整数。所有超出时间阈值范围的时间阈值都会被重置为 1ms,且所有非整数值会被转换为 整数值。即 setTimeout(callback, 0) 会自动转为 setTimeout(callback, 1)。
node 注意点
process.nextTick(): 这个函数其实是独立于Event Loop之外的,它有一个自己的队列,当每个阶段完成后,如果存在nextTick 队列,就会清空队列中的所有回调函数,并且优先于其他 microtask 执行。setTimeout(callback, 0)和setImmediate(callback)的执行顺序是随机的,跟代码执行时间与1ms大小比较有关。而上述代码在I/0 callbacks阶段调用则执行顺序是setImmediate在前,setTimeout在后(第二轮)。
node 举例
根据以上知识点,以下这些例子就很容易理解了:
eg1:
const fs = require('fs');
fs.readFile('test.txt', () => {
console.log('readFile');
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
});eg2:
console.log('start');
setTimeout(() => {
console.log('timer1');
Promise.resolve().then(function () {
console.log('promise1');
});
}, 0);
setTimeout(() => {
console.log('timer2');
Promise.resolve().then(function () {
console.log('promise2');
});
}, 0);
Promise.resolve().then(function () {
console.log('promise3');
});
console.log('end');eg3:
setTimeout(() => {
console.log('timer1');
Promise.resolve().then(function () {
console.log('promise1');
});
}, 0);
process.nextTick(() => {
console.log('nextTick');
process.nextTick(() => {
console.log('nextTick');
process.nextTick(() => {
console.log('nextTick');
process.nextTick(() => {
console.log('nextTick');
});
});
});
});eg4:
function sleep(time) {
let startTime = new Date();
while (new Date() - startTime < time) {}
console.log('1s over');
}
setTimeout(() => {
console.log('setTimeout - 1');
setTimeout(() => {
console.log('setTimeout - 1 - 1');
sleep(1000);
});
new Promise((resolve) => resolve()).then(() => {
console.log('setTimeout - 1 - then');
new Promise((resolve) => resolve()).then(() => {
console.log('setTimeout - 1 - then - then');
});
});
sleep(1000);
});
setTimeout(() => {
console.log('setTimeout - 2');
setTimeout(() => {
console.log('setTimeout - 2 - 1');
sleep(1000);
});
new Promise((resolve) => resolve()).then(() => {
console.log('setTimeout - 2 - then');
new Promise((resolve) => resolve()).then(() => {
console.log('setTimeout - 2 - then - then');
});
});
sleep(1000);
});node 11 版本后
和浏览器趋同,都是每执行一个宏任务就执行完微任务队列,故上面例子在不同版本表现不一致。查阅 1,查阅 2
两者循环区别(NODE 11 之前)
- 在浏览器中,事件循环是由
macrotask、microtask组成,执行顺序是macrotask->microtask。- 在
Node.js中,事件循环由多个阶段 phase的多个回调函数队列 callbacks queues组成。在每一个阶段执行顺序是macrotask->nextTick->microtask。
核心区别总结
| 特性 | 浏览器 (基于 HTML5 标准) | Node.js (基于 libuv) |
|---|---|---|
| 架构 | 单事件循环 | 多阶段事件循环 (6 个阶段) |
| 宏任务(Macro-task) | setTimeout, setInterval, script, UI 渲染等 | setTimeout, setInterval, setImmediate, I/O 操作等 |
| 微任务(Micro-task) | Promise, MutationObserver 等 | Promise, process.nextTick (优先级最高) |
| 最小延迟 | setTimeout(cb, 0) 最小间隔为 4ms | setTimeout(cb, 0) 最小间隔为 1ms (实际为 1ms) |
| 特有 API | 无 | process.nextTick, setImmediate |
| I/O 处理 | 有限(如 FileReader) | 强大且核心(文件、网络、数据库等) |
详细差异解析
1. 循环阶段的差异
浏览器: 循环相对简单。执行一个宏任务 -> 清空所有微任务队列 -> 可能进行 UI 渲染 -> 重复。
Node.js: 循环被分为 6 个明确的阶段,按顺序执行:
- timers: 执行 setTimeout 和 setInterval 的回调。
- pending callbacks: 执行一些系统操作的回调(如 TCP 错误)。
- idle, prepare: Node 内部使用。
- poll: 最重要的阶段。检索新的 I/O 事件,执行 I/O 回调。可能会在此阻塞,等待新事件。
- check: 执行 setImmediate 的回调。
- close callbacks: 执行关闭事件的回调(如 socket.on('close', ...))。
2. process.nextTick 的特殊性
这是 Node.js 中一个非常独特且重要的概念。
- 位置: 它不属于事件循环的任何阶段。它的执行时机是在当前调用栈清空之后、事件循环(任何阶段)开始之前。
- 优先级: 它的优先级高于任何微任务(如 Promise)。在一个宏任务结束后,会先清空整个 nextTick 队列,再清空微任务队列。
你可以将其理解为:拥有最高优先级的微任务。
3. setImmediate vs setTimeout(fn, 0)
这是最容易让人困惑的一点,它们的执行顺序不确定。
原因: 由于 setTimeout 的最小延迟在 Node 中是 1ms,如果主线程执行和事件循环进入 timers 阶段的过程在 1ms 内完成,那么定时器可能还未到期,就会跳过 timers 阶段,先进入 check 阶段执行 setImmediate。反之,则会先执行 setTimeout。
如何保证顺序: 在 I/O 回调(如 fs.readFile 的回调)中调用它们。因为 I/O 回调在 poll 阶段执行,之后一定会进入 check 阶段,所以此时 setImmediate 总会先于 setTimeout 执行。
4. 微任务的执行时机
共同点: 在浏览器和 Node.js(v10.0.0 之后) 中,每执行完一个宏任务,都会立即清空当前产生的所有微任务队列(包括 nextTick 和 Promise 等),然后再执行下一个宏任务。
不同点: Node.js 拥有 process.nextTick 这个特殊队列,它会在普通微任务之前被清空。
结论
尽管浏览器和 Node.js 的事件循环在核心思想上一致(都是执行宏任务 -> 清空微任务的循环),但 Node.js 因其服务端特性(需要处理大量 I/O)而设计了更复杂、更精细的多阶段循环模型,并引入了 process.nextTick 和 setImmediate 等特有 API。
理解这些差异对于编写正确、高性能的 Node.js 代码至关重要,尤其是在处理异步 I/O、定时任务调度和执行顺序有严格要求的场景时。